Transforming Goettl’s outdated desktop tool into a seamless dual-experience mobile app—empowering employees with an optimized platform on the go.
I owned the full end-to-end research and design of the 8-week Daily Strategic Compass initiative as the Lead Product Designer representing Oxy, a design agency. A 0-to-1 design, I replaced an aging, obsolete desktop interface with a powerful mobile app that enables technicians the ability to track their performance and field managers to oversee their teams.
I uncovered staff needs, designed intuitive mobile-first workflows from the ground up to replace legacy desktop processes, and delivered an MVP that streamlined task management, performance tracking, and team oversight.
Before
Background
Goettl is a regional HVAC company headquartered in Las Vegas, Nevada. Established in 1939, it specializes in providing a full range of services for AC and heating equipment, including repair, maintenance, and diagnostics.
The company has over 900 field managers and technicians working in branches dispersed around the West Coast and South Central regions of the United States.
With its large base of skilled trade workers, Goettl relies heavily on the reliability and performance of its field staff in order to sustain growth.
However, like many companies in this industry, Goettl was still relying on antiquated software and platforms, and did not have dedicated in-house IT professionals to introduce digital improvements.
While the survey was being launched and results collected, I took a step further and scheduled user interviews with 5 technicians and 5 field managers. I wanted to substantiate my findings with strong qualitative data.
For both the survey and interviews, the same questions were asked, which included:
What information is most important to you on the field?
What KPIs & metrics are most important to you?
How do you currently use the desktop Goettl application?
What is your typical working day like on the field?
What do you wish you could do that you currently cannot do on the desktop tool?
Design
After
Manager Experience
I synthesized the results from the surveys and interviews and discovered the following insights from Goettl’s field techs and managers.
Average Time on Job
Number of Callbacks
Average Demand Revenue
Sales Revenue
Analyzing the industry landscape for design inspiration
Constructing user flows to conceptualize potential designs
Technician Experience
Core Problem Identified
Goettl lacks a dedicated mobile platform for field technicians and managers, making it difficult to track performance metrics, manage sales, and communicate effectively.
While the Daily Strategic Compass (DSC) desktop tool exists, its usability is severely limited—especially for technicians in the field who have minimal computer access. Additionally, the interface has been widely criticized for being overly complex and ineffective, resembling a “glorified Excel spreadsheet.”
With the majority of employees operating in non-software and administrative roles, the absence of a mobile solution has created company-wide inefficiencies in performance tracking, communication, and sales management. A more accessible, user-friendly platform may improve workforce engagement and operational effectiveness.
My design agency, Oxy, was contracted to address these issues. The Agile team consisted of the following:
Project Structure
The primary focus of this 3-month endeavor was to produce a mobile-first MVP for Goettl’s field techs and managers. With no existing mobile experience to reference, this would be design solution created from the ground up. As I had essentially no knowledge of what data mattered to Goettl’s staff or their working process, the core of my research revolved around interviews and surveys, as well as comparative analyses of sales/metrics-based mobile applications.
The working environment of this project was highly collaborative and iterative. Research results were quickly shared and disseminated in informal working sessions between Agile members, and wireframes were subject to rapid stages of conceptualization, critique, and finalization.
Goal
Understand and discover the main tasks that techs and managers need to complete, what types of info they rely on, and any challenges they currently face
Methods
User Surveys
Interviews
User Stories & Flows
Comparative Analyses
Usability Testing
User Research
Users
Goettl field technicians
Goettl field managers
Furthermore, the nature of Goettl’s “on the ground” environment meant that our access to our users would be limited.
To make the most of our interactions with them, I curated a survey to understand their working needs, goals, and pain points. With the help of my Product Manager Steven who was the point man between us and Goettl, we were able to recruit 6 technicians and 5 field managers who volunteered to be a part of our research study.
Technician Experience Redesigns
T/O Rate
MFO Rate
DFO Rate
2D Usage
Compliance Rate
MVP Design
Goal
Brainstorm and create a dual-experience mobile app (iOS-focus) MVP to replace the desktop tool
Methods
Wireframes
Concept value tests
High-fidelity prototype
Constraints
No access to legacy desktop version
MVP must be shipped within 2-month timeline
Limited face-time with techs & managers
Given the relatively short timeline, I immediately set to work on uncovering the needs of our users.
Research
Gathering qualitative insights into the needs of Goettl’s field employees
A considerable hurdle I had to overcome was the fact that I was not given access to Goettl’s desktop interface. Due to company policies, our team was not permitted to view or use the tool. Therefore, I had to build a foundation of user requirements for the mobile app from the ground-up.
After collecting this information, I performed an affinity map exercise to funnel the wide-ranging responses from my users into digestible themes.
Additionally, our users responded that the most important metrics they used on a day-to-day basis were:
Conceptualizing the potential information architecture and visual display of Goettl’s mobile app needed a point of reference. My initial reaction towards Goettl’s design needs pointed towards a strong affinity in sales-oriented apps and CRMs. As such, I researched and familiarized myself with sales analytics and business intelligence platforms from companies such as HighSpot, Outreach, and Salesforce. I especially looked for patterns in the typography, visual cues, and compositions used.
Throughout this process, my Product Manager Steven and Creative Director Anthony were in lockstep with the information I had synthesized. After a quick discussion, I informed them I was ready to begin creating design concepts.
The first thing I wanted to do to organize my thoughts was to create user flows. This helped me paint a better picture of how the UI should behave and any specific functionalities it should offer.
With access to the previous desktop DSC restricted, I took the information I collected from the techs and managers for creating user flows. Chiefly, I identified and created the following flows that were a must for this platform. For the purposes of the MVP, our team worked with Goettl and identified that the manager feedback flow and the technician call review flow were the primary focus.
Through comparative analysis, I saw trends in how information should be displayed, accessed, and broken down. Some key information architecture and design elements that I kept in mind while moving forward into designs included:
Home dashboard showing an overview of metrics
Filters to adjust from a “macro-view” to “micro-view” of data
Gamification for motivation and showcasing rankings
Notifications and reminders system
Visual indicators for performance and progress
Manager User Flows
Issuing management actions, such as creating feedback & scheduling training
Reviewing top & underperforming techs
Tech User Flows
Reviewing previous calls
Viewing performance data
Sketching & performing quick concept value tests
The user flows I created were carefully vetted and reviewed by Steven and Anthony. After securing their greenlight, I moved quickly to start putting pen to paper.
I first wanted to engage in concept value testing to gauge what sort of design would resonate most with Goettl’s field employees. I sketched two low-fidelity wireframe concepts to test two different lines of thinking. The Model A wireframe went for simplicity, showing information in a grid style layout. Model B took inspiration from my comparative analyses and showcased metrics in a more visual format with elements of gamification.
I worked with Steven to disseminate these initial landing page wireframe concepts to the techs and managers. We were able to connect with 4 techs and 5 managers in total.
All employees overwhelmingly favored the Model B design over the Model A concept.
Rapid wireframing
Taking the Model B concept as my starting point, I started quickly wireframing the Home Page Experience for both techs and managers. My thought process was to first flesh out the initial starting point of both experiences before creating their user-specific flows.
The next step was to create screens for role-specific tasks techs and managers need to complete for work. For the MVP, our team decided that the flows we wanted to focus on was the tech’s ability to review calls and the manager’s ability to issue feedback.
Techs are responsible for logging in details of their client interactions after completing their work, including the name of the client, cost of the service rendered, length of time spent working, and the type of maintenance call. I incorporated feedback from the techs on desiring a stronger, motivational based connection with work by creating a review sequence that asks for their personal thoughts regarding their client call.
Managers expressed a need for a tool that would allow them to issue management actions, such as providing feedback, on the go. In addition to viewing their techs performance metrics, this was identified as the core function in the day-to-day duties of a manager.
Throughout this design phase, there was constant collaboration and working sessions with Steven and Anthony. I was able to complete these designs in 2 weeks while balancing insights from the Agile team. With the Home Page Experience and user-specific task flows completed, the team was satisfied with the designs and pushed forward with usability testing.
It was at this stage we encountered a predictable, but still challenging obstacle.
Usability testing
Lack of available Goettl employees for dedicated testing
Our team was hoping at this juncture that, similarly to our research phase, a pool of techs and managers would be available to test our wireframe prototype. We learned quickly after communicating our progress to Goettl that performing a full comprehensive usability test was not feasible on their end.
Time was also not on our side so we did not have the luxury of waiting for participants.
I was prepared for this situation and suggested that we take a scrappy method by implementing a modified guerilla testing approach. This was our workaround:
Modified Guerilla Testing (1 week)
Objective
To evaluate the dual-experience mobile DSC prototype UI and its features.
Method
Send out prototype to Goettl’s techs and managers in a mass communique requesting any available participants to use it
Users will send back any critique or thoughts on a rolling basis via any communication channel, including messages, email, phone call, and video chat
Technician Tasks
Complete the action of reviewing a Call.
How was your experience completing this task?
What are some things that can be improved?
Now, find and where you would open your DSC dashboard. Sift through Goals, Home, Messages, and Notifications.
What do you see here?
What is your opinion of the information laid out here?
What parts of this would you use most often?
Locate where you would access your performance rankings against other techs.
How was your experience completing this task?
What are some things that can be improved?
Find a way to view your performance metrics over the last month.
How was your experience completing this task?
What are some things that can be improved?
What are your thoughts overall on this prototype?
What, if anything, is missing from this?
Manager Tasks
Open the prototype.
What do you see here?
What is your opinion of the information laid out here?
What parts of this would you use most often?
Find the technician that you need to issue feedback to.
How was your experience completing this task?
What are some things that can be improved?
Please provide feedback to the technician.
How was your experience completing this task?
What are some things that can be improved?
Please schedule a training session for the technician.
How was your experience completing this task?
What are some things that can be improved?
What are your thoughts overall on this prototype?
What, if anything, is missing from this?
The Review Call flow proved to be a valuable tool for technicians, allowing them to easily reflect on past work. Usability feedback was minimal, affirming its effectiveness, with only a few refinements made to enhance clarity and usability.
Manager Experience Redesigns
Structure
Unmoderated, untimed
Mobile phone required
Participants can test the prototype in any environment they wish
Technician Prototype
Manager Experience
Additionally, Steven had been working with Goettl for months prior to the project launching and had general knowledge of user needs, so in the case of limited user responses, he would step in to provide feedback.
Gathering test results for actionable hi-fi redesigns
Ultimately, my guerilla testing yielded 4 participants in total: two techs and two managers. Despite a limited sample size of four usability test participants, their feedback surfaced key usability challenges. Leveraging these insights, I refined the prototype to enhance usability, ensuring the design evolved based on real user needs.
Usability testing results for the technician designs surfaced fewer critical issues, indicating that the existing design largely met user needs. While feedback was lighter compared to the Manager Experience, I focused on refining key design elements and making small but meaningful improvements to enhance usability and efficiency.
Review Call Experience
Home Page
Feedback Experience
Testing revealed that the Manager Home Page overemphasized qualitative feedback while underrepresenting key performance metrics, such as revenue, DFO rates, and MFO rates. My initial design prioritized stronger manager-technician relationships through highlighting feedback and employee “wellness” insights, but testing showed that managers preferred performance data to track technicians more effectively. Compared to the Technician Experience, the Manager Experience received significantly more redesigns, as usability testing surfaced a greater volume of opportunities for improvement. As a result, I redesigned the Home Page to surface critical metrics more prominently while maintaining an option for managers to exercise feedback actions.
In my initial design for how feedback could be executed, I introduced a left-right swiping interaction for managers to review technician performance—swiping left for corrective feedback and right for kudos—followed by a modal with management actions. However, usability testing revealed that managers found this interaction unintuitive and confusing. Additionally, they disliked having to swipe up to access the 'Create New Feedback' modal on the home page.
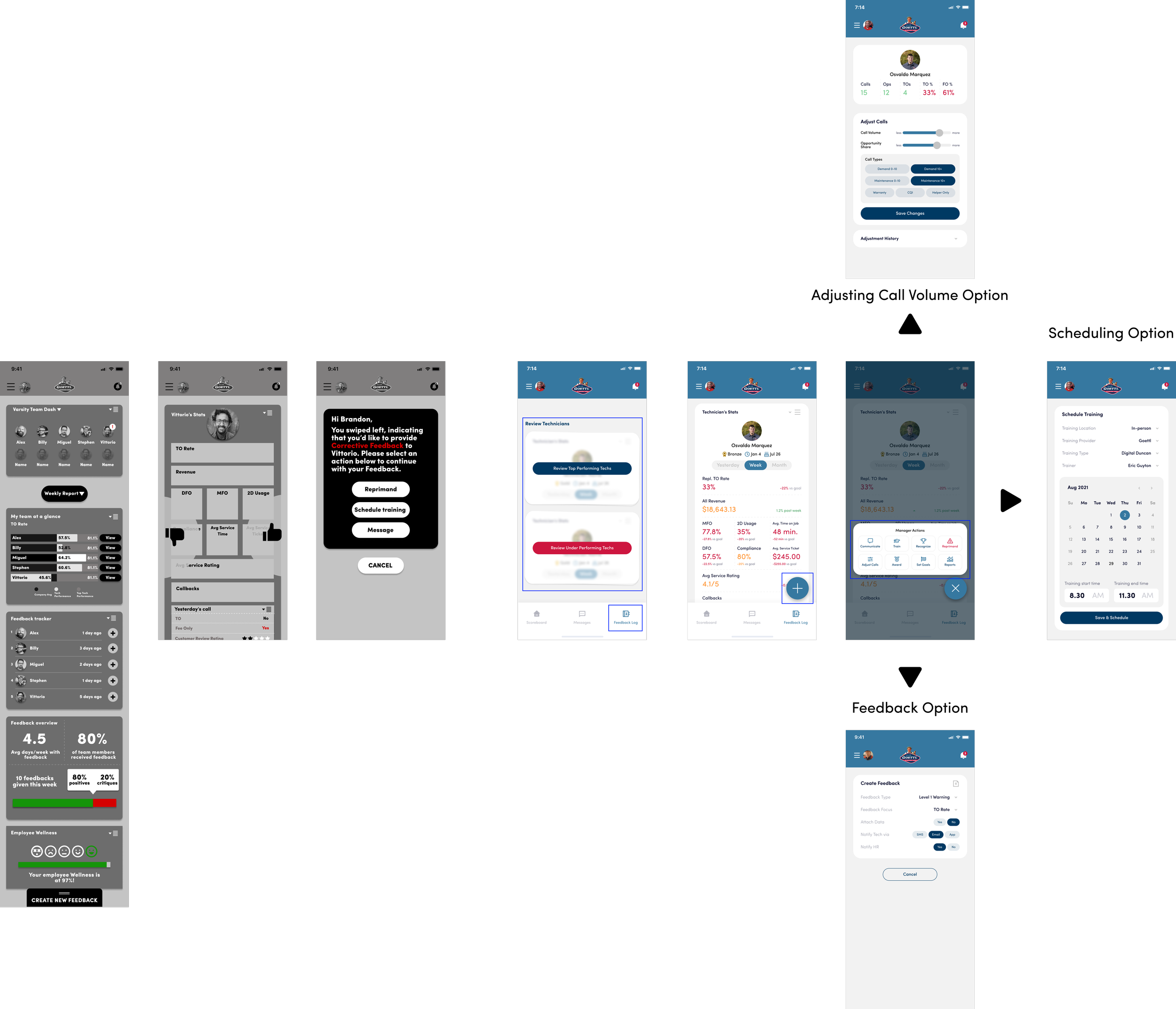
To address these issues, I redesigned the experience to provide a more structured and accessible workflow. Instead of swiping, managers can now access a dedicated 'Feedback Log' in the bottom navigation, where they can review high and low-performing technicians in a clear, categorized format. Once inside a technician’s profile, the previous swiping interaction was replaced with a more familiar Floating Action Button (FAB), which opens an Action Sheet housing all key management actions—such as issuing feedback, scheduling training, and adjusting call volumes.
Home Page